In einem früheren Artikel habe ich Robocode thematisiert. In einem spielerischen Umfeld wird hier von den Topshots eindrucksvoll gezeigt, zu welchen komplexen Funktionen autonome Agenten fähig sind.
Ein ernsthafteren Ansatz verfolgen Simulationsumgebungen für dezentrale Systeme. Eine davon ist breve. Breve ermöglicht die Simulation von Multi-Agenten Systemen über zelluläre Automaten bis hin zu künstlichem Leben. Dabei unterscheidet breve sich im Ansatz nicht groß von anderen Frameworks, wie z.B. Swarm.
Was breve hervorhebt und was ein Grund ist, warum ich breve hier trotz des Alters vorstellen möchte, ist der auf OpenGL basierende 3D Simulator, der die Agenten und die Umwelt visualisiert. Hinzu kommt eine experimentelle Physik – Engine, die Kollisionen und deren Auswirkungen simulieren kann. Damit ist breve auch zur Robotik – Simulation geeignet. Breve wurde von verschiedenen Universitäten und der US Airforce entwickelt, die letzte veröffentlichte Version datiert auf 2008 und ist für Windows, Linux und Mac Os X zum Download erhältlich. Continue reading “Breve – Simulation von dezentralen Systemen und künstlichem Leben” »
Archiv für den Monat: Dezember 2010
Flock – Der bessere Social Media Browser?
Nachdem ich in den letzten Wochen Rockmelt ausgiebig getestet habe, ist nun mit Flock der zweite Social Media Browser einem Mud Check unterzogen worden.
Hinter dem Browser Flock steht die gleichnamige Firma, die seit 2005 existiert. Ursprünglich basierte Flock auf dem beliebten Firefox Browser von Mozilla (Flock 1.0 entspricht in etwa Firefox 2.0).
Die aktuelle Version von Flock ist systemübergreifend 3.5 und läutet einen Paradigmenwechsel ein. Erstmals arbeitet nicht mehr Firefox unter der Haube sondern das von Google geförderte Chromium Project. Damit sind die Ausgangsvoraussetzungen für Flock und Rockmelt gleich. Continue reading “Flock – Der bessere Social Media Browser?” »
Google Maps für den Körper – Google Body Browser
Selten hat ein Unternehmen so viele Innovationen innerhalb so kurzer Zeit auf den Markt geworfen wie Google in diesem Jahr. Allen voran natürlich das Kernsegment, die Google Suche. Da momentan an jeder Ecke ein Jahresrückblick mit Google – Schwerpunkt lauert, möchte ich das vergangene Jahr auch nicht rekapitulieren, sondern viel mehr auf ein sehr schönes Projekt hinweisen, dass sich in den Tiefen der Google Labs findet: Der Google Body Browser.

Am besten beschreibt man den Body Browser als Google Maps für den Körper, der erstaunliche, gerenderte Einblicke in die Strukturen des Körpers ermöglicht. Bevor man einzelne Nervenfaser zurückverfolgen oder in das Herz – Kreislauf System eintauchen kann, muss man allerdings einen Browser mit WebGL – Unterstützung bemühen.
WebGL wird erst in den nächsten Hauptreleases der großen Browser implementiert sein, weshalb man momentan auf frühe Beta bzw. Entwicklerversionen zurückgreifen muss.
Dabei steht je nach Vorliebe Firefox, Chrome/Chromium und Webkit/Safari zur Verfügung.
Wer Firefox den Vorzug gibt, besorgt sich die Firefox 4.01 Beta oder den aktuellen Nightly Build.
Nach der Installation ruft man in der Adresszeile mit about:config die Konfigurationsseite von Firefox auf. Die Firefox Config ist sehr umfangreich, weshalb man am besten nach „webgl“ sucht und den Eintrag „webgl.enabled_for_all_sites“ auf true setzt. Damit Firefox WebGL darstellen kann, müssen OpenGL – Treiber mindestens in der Version 2.1 installiert sein.
Für Apple – Nutzer bietet sich die Entwicklerversion von WebKit, auf der Safari basiert, an. Nach dem Download muss WebGL über das Terminal mit folgendem Kommando aktiviert werden.
defaults write com.apple.Safari WebKitWebGLEnabled -bool YES
Kein Browser erfährt so viele Updates wie Chrome bzw. das zugrunde liegende Chromium Projekt. Dementsprechend performant sind auch die Nightly Builds.
Chromium für Mac Os X
Chromium für Linux 32bit
Chromium für Linux 64bit
Chrome für Windows
Auf Windows Systemen läuft die Installation normal durch und Chrome steht sofort mit WebGL Unterstützung zur Verfügung. UNIX artige müssen Chromium über das Terminal starten, um in den Genuss von WebGL zu kommen.
Dazu muss das entsprechende Zip – File gedownloaded und entpackt werden. Mit dem Terminal navigiert man in den Ordner, der die Chromium Dateien enthält.
cd Pfad/zum/Ordner
WebGL aktiviert man nun unter Linux mit:
./chrome --enable-webgl
und unter Mac OS X mit
./Chromium.app/Contents/MacOS/Chromium --enable-webgl
Wer jetzt noch experimentierfreudig ist und gern bessere Performance von WebGL erleben möchte, hängt zusätzlich noch
--enable-accelerated-compositing
Diese Funktion ist allerdings noch in einem sehr frühen Entwicklungsstadium und dementsprechend instabil.
Hat man die technische Hürde genommen und eine WebGL fähigen Browser installiert, kann die Reise in den menschlichen Körper beginnen.
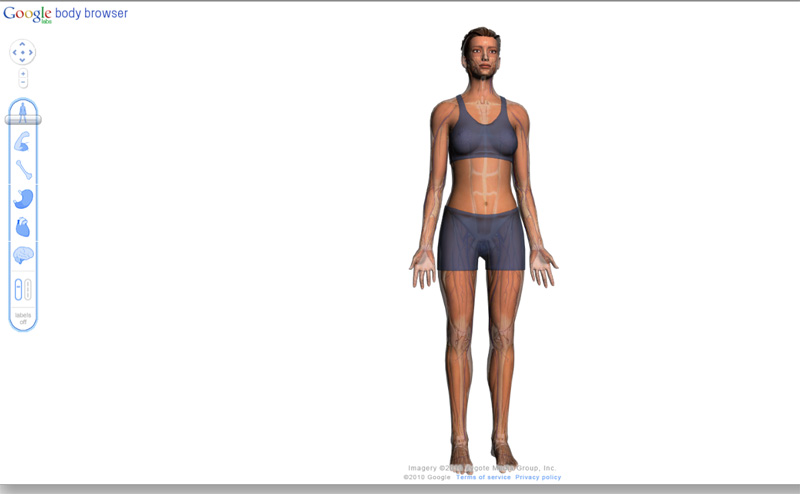
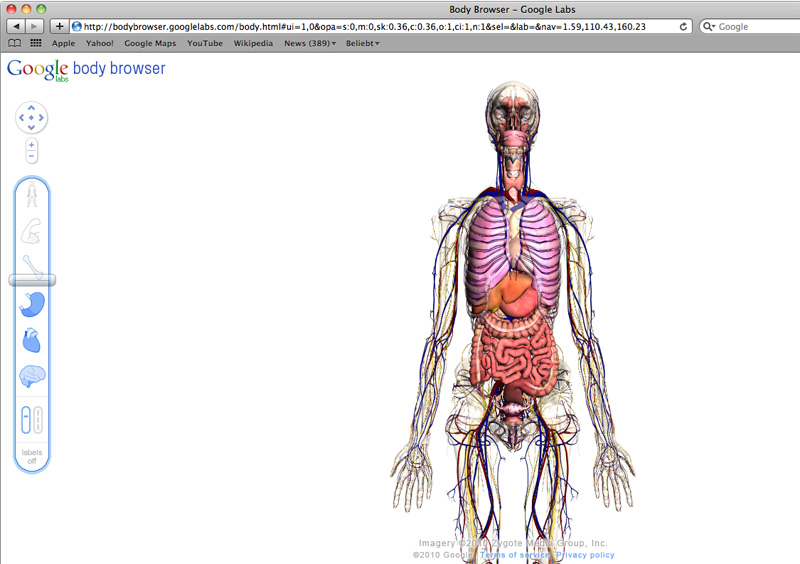
Eine spärlich bekleidete junge Dame verliert nicht nur ihre Kleidung, nach und nach kann man die Haut, Muskeln, Knochen und Organe sichtbar machen und dann ausblenden, um die tieferliegenden Strukturen sichtbar zu machen. Die Sonderfälle Herz – Kreislauf System und zentrales und peripheres Nervensystem können separat eingeblendet werden. 
Die Steuerung erfolgt dabei genau wie bei Google Maps, durch einfaches herein- und herauszoomen. Möchte man spezielle Zusammenhänge sichtbar machen, kann man im Menü von vertikaler auf horizontale Steuerung umstellen. In diesem Modus lässt sich die Sichtbarkeit der einzelnen Strukturen einzeln steuern, unabhängig von der Tiefe und möglichen Überlappung.
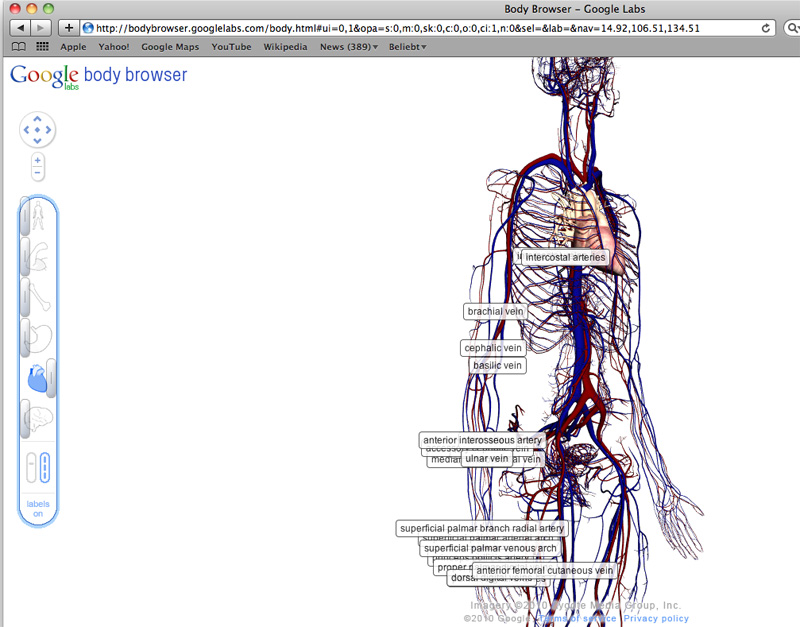
Als besonderes Schmankerl für die medizinischen Berufe oder Studenten der selbigen, kann man auf jeder Ebene die fachspezifischen Bezeichnungen der Strukturen einblenden.
Selbstredend kann der betrachtete Körper zu jeder Zeit in jeder Ebene frei rotiert werden, so dass man z.B. einem Blutgefäß durch den Körper oder dem Verlauf von Nervenfasern hinter Muskeln folgen kann.
Rockmelt im Langzeit – Test
Seit meinem ersten Kurzpreview über den neuen Social Media Browser Rockmelt sind mittlerweile vier Wochen vergangen. In diesem guten Monat hatte Rockmelt genug Zeit sowohl seine Stärken als auch Schwächen auszuspielen.
Das größte Pro und gleichzeitig das größte Contra für Rockmelt ist die Einbindung der sozialen Netzwerke in die Browseroberfläche. Bei der täglichen Arbeit im Browser lenkt dies wirklich massiv ab. Ich habe das subjektive Gefühl nichts geschafft zu bekommen, wenn ich in Rockmelt arbeite. Ständig blinkt ein Facebook Profil oder verlangen neue Tweets nach Aufmerksamkeit. Wie sehr dies jemanden ablenkt, muss jeder für sich selbst entscheiden, mir war es teilweise etwas zu viel. Vor allem das Sammeln von Feeds besuchter Seiten sorgt schnell für Unübersichtlichkeit. Continue reading “Rockmelt im Langzeit – Test” »